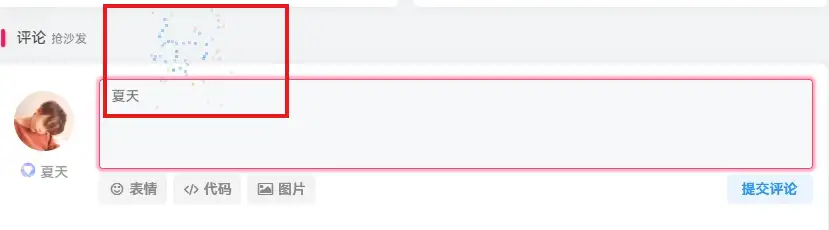
效果展示
![图片[1]-子比主题文章页评论添加常用语功能-夏天屋](https://img.xtwo.cn/i/2024/12/06/255031.webp)
代码部署
1.把下面的CSS代码复制到:网站后台-主题设置-全局功能-自定义代码-自定义CSS样式粘贴。
/*常用语样式*/
.wiiuii-words-li{margin:5px auto;padding:5px;background:var(--body-bg-color);border-radius:var(--main-radius)}
.wiiuii-words-li:hover{background:var(--float-btn-bg)}2.在把下面的自定义javascript代码复制到:网站后台-主题设置-全局功能-自定义代码-自定义javascript代码粘贴。
// 评论常用语
$('.wiiuii-words-li').on('click', function() {
var $wiiuii_comment = $('#comment');
var wiiuii_com_text = $(this).find('span').text();
var wiiuii_com_original = $wiiuii_comment.val();
$wiiuii_comment.val(wiiuii_com_original ? wiiuii_com_original + ' ' + wiiuii_com_text : wiiuii_com_text);
$('.wiui_words').removeClass('open');
});3.在“../zibll/template/comments.php”文件,搜索 smilie 在上方位置添加如下代码:
![图片[2]-子比主题文章页评论添加常用语功能-夏天屋](https://img.xtwo.cn/i/2024/12/06/400196.webp)
// 常用语函数
if (_pz('comment_words', true)) {
echo zib_get_input_expand_but('wiui_words');
}4.在“../zibll/inc/functions/functions.php”文件,搜索 smilie 在“表情”上方位置添加如下代码:
![图片[3]-子比主题文章页评论添加常用语功能-夏天屋](https://img.xtwo.cn/i/2024/12/06/727558.webp)









- 最新
- 最热
只看作者