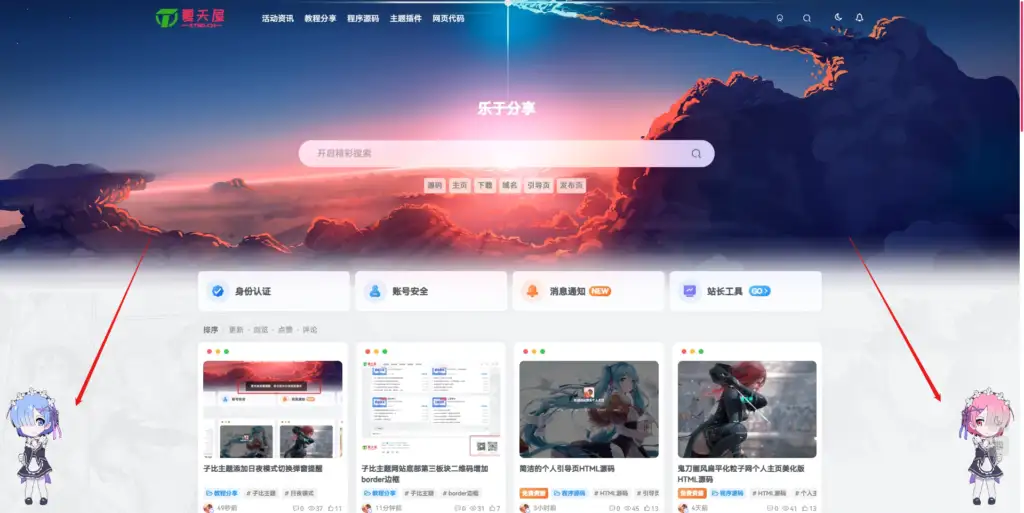
演示图片
![图片[1]-子比主题给网站两侧加上跳舞的雷姆拉姆-夏天屋](https://img.xtwo.cn/i/2024/12/06/060782.webp)
代码部署
第一步:
把下面的CSS代码复制到:网站后台-主题设置-全局功能-自定义代码-自定义CSS代码粘贴。图片建议本地化防止失效。
第二步:
再把下面的HTML代码复制到:网站后台-主题设置-全局功能-自定义代码-自定义头部HTML代码粘贴即可。
<div class="remram">
<div class="rem"></div>
<div class="ram"></div>
</div>
![图片[1]-子比主题给网站两侧加上跳舞的雷姆拉姆-夏天屋](https://img.xtwo.cn/i/2024/12/06/060782.webp)
把下面的CSS代码复制到:网站后台-主题设置-全局功能-自定义代码-自定义CSS代码粘贴。图片建议本地化防止失效。
再把下面的HTML代码复制到:网站后台-主题设置-全局功能-自定义代码-自定义头部HTML代码粘贴即可。
<div class="remram">
<div class="rem"></div>
<div class="ram"></div>
</div>
- 最新
- 最热
只看作者