源码介绍
超帅的主页命令滚动特效HTML源码,超级好看的!作为网站跳转页还是挺不错的!仅KB大小,喜欢的老铁可以下载收藏!更多好看的html源码可以搜索夏天屋,觉得有帮助的话可以CTRL+D收藏一下本站。
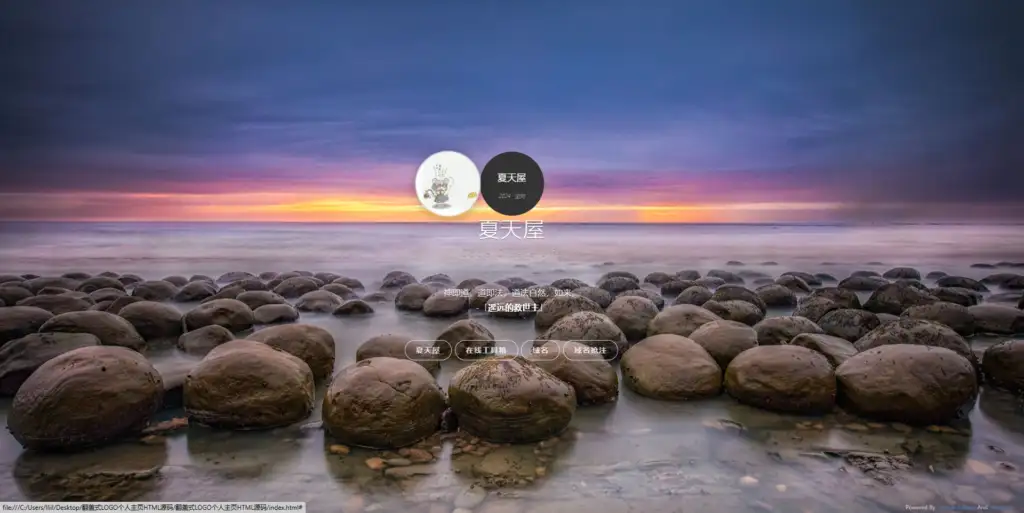
演示图片
![图片[1]-超帅的主页命令滚动特效HTML源码-夏天屋](https://img.xtwo.cn/i/2024/12/06/259058.webp)
源码部署
<!doctype html><html><head><meta http-equiv="refresh" content="17;url=http://xtwo.cn"><meta charset="utf-8"><title>命名窗口</title><style>* {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;box-sizing: border-box;color: inherit;}body {background-image: linear-gradient(120deg, #4f0088 0%, #000000 100%);height: 100vh;}h1 {font-size: 45vw;text-align: center;position: fixed;width: 100vw;z-index: 1;color: #ffffff26;text-shadow: 0 0 50px rgba(0, 0, 0, 0.07);top: 50%;-webkit-transform: translateY(-50%);transform: translateY(-50%);font-family: "Montserrat", monospace;}div {background: rgba(0, 0, 0, 0);width: 70vw;position: relative;top: 50%;-webkit-transform: translateY(-50%);transform: translateY(-50%);margin: 0 auto;padding: 30px 30px 10px;box-shadow: 0 0 150px -20px rgba(0, 0, 0, 0.5);z-index: 3;}P {font-family: "Share Tech Mono", monospace;color: #f5f5f5;margin: 0 0 20px;font-size: 17px;line-height: 1.2;}span {color: #f0c674;}i {color: #8abeb7;}div a {text-decoration: none;}b {color: #81a2be;}a.avatar {position: fixed;bottom: 15px;right: -100px;-webkit-animation: slide 0.5s 4.5s forwards;animation: slide 0.5s 4.5s forwards;display: block;z-index: 4}a.avatar img {border-radius: 100%;width: 44px;border: 2px solid white;}@-webkit-keyframes slide {from {right: -100px;-webkit-transform: rotate(360deg);transform: rotate(360deg);opacity: 0;}to {right: 15px;-webkit-transform: rotate(0deg);transform: rotate(0deg);opacity: 1;}}@keyframes slide {from {right: -100px;-webkit-transform: rotate(360deg);transform: rotate(360deg);opacity: 0;}to {right: 15px;-webkit-transform: rotate(0deg);transform: rotate(0deg);opacity: 1;}}</style></head><body><h1></h1><div><p>> <span>[root@VM-0-9-centos ~]# </span>: "<i> 给我点时间 夏天屋 </i>"</p><p>> <span>[root@VM-0-9-centos ~]#</span>: "<i>我一定回站到我的位置 xtwo.cn</i>"</p><p>> <span>[root@VM-0-9-centos ~]#</span>: <b>我能堕落至此,一样能努力至极...</span>: <a href="/">备份失败</a>, <a href="/">仅</a><a href="/">备份文件</a><a href="/">碎片</a></p><p>><span>[root@VM-0-9-centos ~]#: </span>"<i>文件碎片正在加载...</i>"</p><p>><span>[root@VM-0-9-centos ~]#: </span>"<i>加载成功 正在打开...</i>"</p></div><script>var str = document.getElementsByTagName('div')[0].innerHTML.toString();var i = 0;document.getElementsByTagName('div')[0].innerHTML = "";setTimeout(function() {var se = setInterval(function() {i++;document.getElementsByTagName('div')[0].innerHTML = str.slice(0, i) + "|";if (i == str.length) {clearInterval(se);document.getElementsByTagName('div')[0].innerHTML = str;}}, 30);},0);</script></body></html><!doctype html> <html> <head><meta http-equiv="refresh" content="17;url=http://xtwo.cn"> <meta charset="utf-8"> <title>命名窗口</title> <style> * { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; box-sizing: border-box; color: inherit; } body { background-image: linear-gradient(120deg, #4f0088 0%, #000000 100%); height: 100vh; } h1 { font-size: 45vw; text-align: center; position: fixed; width: 100vw; z-index: 1; color: #ffffff26; text-shadow: 0 0 50px rgba(0, 0, 0, 0.07); top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); font-family: "Montserrat", monospace; } div { background: rgba(0, 0, 0, 0); width: 70vw; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); margin: 0 auto; padding: 30px 30px 10px; box-shadow: 0 0 150px -20px rgba(0, 0, 0, 0.5); z-index: 3; } P { font-family: "Share Tech Mono", monospace; color: #f5f5f5; margin: 0 0 20px; font-size: 17px; line-height: 1.2; } span { color: #f0c674; } i { color: #8abeb7; } div a { text-decoration: none; } b { color: #81a2be; } a.avatar { position: fixed; bottom: 15px; right: -100px; -webkit-animation: slide 0.5s 4.5s forwards; animation: slide 0.5s 4.5s forwards; display: block; z-index: 4 } a.avatar img { border-radius: 100%; width: 44px; border: 2px solid white; } @-webkit-keyframes slide { from { right: -100px; -webkit-transform: rotate(360deg); transform: rotate(360deg); opacity: 0; } to { right: 15px; -webkit-transform: rotate(0deg); transform: rotate(0deg); opacity: 1; } } @keyframes slide { from { right: -100px; -webkit-transform: rotate(360deg); transform: rotate(360deg); opacity: 0; } to { right: 15px; -webkit-transform: rotate(0deg); transform: rotate(0deg); opacity: 1; } } </style> </head> <body> <h1></h1> <div><p>> <span>[root@VM-0-9-centos ~]# </span>: "<i> 给我点时间 夏天屋 </i>"</p> <p>> <span>[root@VM-0-9-centos ~]#</span>: "<i>我一定回站到我的位置 xtwo.cn</i>"</p> <p>> <span>[root@VM-0-9-centos ~]#</span>: <b>我能堕落至此,一样能努力至极...</span> : <a href="/">备份失败</a>, <a href="/">仅</a><a href="/">备份文件</a><a href="/">碎片</a></p> <p>> <span>[root@VM-0-9-centos ~]#: </span>"<i>文件碎片正在加载...</i>"</p> <p>> <span>[root@VM-0-9-centos ~]#: </span>"<i>加载成功 正在打开...</i>"</p> </div> <script> var str = document.getElementsByTagName('div')[0].innerHTML.toString(); var i = 0; document.getElementsByTagName('div')[0].innerHTML = ""; setTimeout(function() { var se = setInterval(function() { i++; document.getElementsByTagName('div')[0].innerHTML = str.slice(0, i) + "|"; if (i == str.length) { clearInterval(se); document.getElementsByTagName('div')[0].innerHTML = str; } }, 30); },0); </script> </body> </html><!doctype html> <html> <head><meta http-equiv="refresh" content="17;url=http://xtwo.cn"> <meta charset="utf-8"> <title>命名窗口</title> <style> * { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; box-sizing: border-box; color: inherit; } body { background-image: linear-gradient(120deg, #4f0088 0%, #000000 100%); height: 100vh; } h1 { font-size: 45vw; text-align: center; position: fixed; width: 100vw; z-index: 1; color: #ffffff26; text-shadow: 0 0 50px rgba(0, 0, 0, 0.07); top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); font-family: "Montserrat", monospace; } div { background: rgba(0, 0, 0, 0); width: 70vw; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); margin: 0 auto; padding: 30px 30px 10px; box-shadow: 0 0 150px -20px rgba(0, 0, 0, 0.5); z-index: 3; } P { font-family: "Share Tech Mono", monospace; color: #f5f5f5; margin: 0 0 20px; font-size: 17px; line-height: 1.2; } span { color: #f0c674; } i { color: #8abeb7; } div a { text-decoration: none; } b { color: #81a2be; } a.avatar { position: fixed; bottom: 15px; right: -100px; -webkit-animation: slide 0.5s 4.5s forwards; animation: slide 0.5s 4.5s forwards; display: block; z-index: 4 } a.avatar img { border-radius: 100%; width: 44px; border: 2px solid white; } @-webkit-keyframes slide { from { right: -100px; -webkit-transform: rotate(360deg); transform: rotate(360deg); opacity: 0; } to { right: 15px; -webkit-transform: rotate(0deg); transform: rotate(0deg); opacity: 1; } } @keyframes slide { from { right: -100px; -webkit-transform: rotate(360deg); transform: rotate(360deg); opacity: 0; } to { right: 15px; -webkit-transform: rotate(0deg); transform: rotate(0deg); opacity: 1; } } </style> </head> <body> <h1></h1> <div><p>> <span>[root@VM-0-9-centos ~]# </span>: "<i> 给我点时间 夏天屋 </i>"</p> <p>> <span>[root@VM-0-9-centos ~]#</span>: "<i>我一定回站到我的位置 xtwo.cn</i>"</p> <p>> <span>[root@VM-0-9-centos ~]#</span>: <b>我能堕落至此,一样能努力至极...</span> : <a href="/">备份失败</a>, <a href="/">仅</a><a href="/">备份文件</a><a href="/">碎片</a></p> <p>> <span>[root@VM-0-9-centos ~]#: </span>"<i>文件碎片正在加载...</i>"</p> <p>> <span>[root@VM-0-9-centos ~]#: </span>"<i>加载成功 正在打开...</i>"</p> </div> <script> var str = document.getElementsByTagName('div')[0].innerHTML.toString(); var i = 0; document.getElementsByTagName('div')[0].innerHTML = ""; setTimeout(function() { var se = setInterval(function() { i++; document.getElementsByTagName('div')[0].innerHTML = str.slice(0, i) + "|"; if (i == str.length) { clearInterval(se); document.getElementsByTagName('div')[0].innerHTML = str; } }, 30); },0); </script> </body> </html>












暂无评论内容