HTML登录页面是每个前端的入门小知识,本文主要介绍了六个好看实用的html简单登录页面案例代码,文中通过案例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
模板1演示图片
![图片[1]-六款超级好看的登录页面HTML源码-夏天屋](https://img.xtwo.cn/i/2024/12/06/749084.webp)
代码部署
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>夏天屋登录页HTML源码一</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">登录页面</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="用户名" class="input-item">
<input type="password" name="password" placeholder="密码" class="input-item">
<div class="btn">立即登录</div>
</div>
<div class="msg">
没有账号?
<a href="https://xtwo.cn">注册账号</a>
</div>
</div>
</div>
</body>
</html>模板2演示图片
![图片[2]-六款超级好看的登录页面HTML源码-夏天屋](https://img.xtwo.cn/i/2024/12/06/710128.webp)
代码部署
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>夏天屋登录页二</title>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
height: 100%;
}
.login {
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #282c34;
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
color: #61dafb;
}
.container {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
}
input {
width: 100%;
height: 100%;
position: relative;
outline: none;
border: none;
box-sizing: border-box;
padding-left: 5px;
background-color: #282c34;
color: #61dafb;
caret-color: #61dafb;
}
input::placeholder {
color: #61dafb;
}
span {
position: absolute;
content: "";
display: block;
background-color: #61dafb;
transition: transform .1s ease-in-out;
}
.top,
.bottom {
left: 0px;
right: 0px;
height: 2px;
}
.left,
.right {
top: 0px;
bottom: 0px;
width: 2px;
transform: scaleY(0);
}
.top {
top: 0px;
transform: scaleX(0);
transform-origin: left center;
transition-delay: .2s;
}
.left {
left: 0px;
transform-origin: bottom center;
transition-delay: .3s;
}
.bottom {
bottom: 0px;
}
.right {
right: 0px;
transform-origin: top center;
transition-delay: .1s;
}
input:focus ~ .right {
transform: scaleY(1);
transform-origin: bottom center;
}
input:focus ~ .left {
transform: scaleY(1);
transform-origin: top center;
}
input:focus ~ .top {
transform: scaleY(1);
transform-origin: right center;
}
.container1 {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.btn {
position: absolute;
left: 50%;
top: 54%;
transform: translate(-50%, -50%);
text-align: center;
padding: 5px;
width: 52%;
margin-top: 40px;
background-color: #61dafb;
color: #fff;
}
</style>
</head>
<body>
<div class="login">
<div class="header">登录</div>
<div class="container">
<input type="text" placeholder="请输入用户名">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="container1">
<input type="password" placeholder="请输入密码">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="btn">立即登录</div>
</div>
</body>
</html>模板3演示图片
![图片[3]-六款超级好看的登录页面HTML源码-夏天屋](https://img.xtwo.cn/i/2024/12/06/725936.webp)
代码部署
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>夏天屋登录模板三</title>
<style>
body {
background: url('https://cdn.pixabay.com/photo/2018/08/14/13/23/ocean-3605547_1280.jpg') no-repeat;
background-size: 100% 130%;
}
#login_box {
width: 20%;
height: 400px;
background-color: #00000060;
margin: auto;
margin-top: 10%;
text-align: center;
border-radius: 10px;
padding: 50px 50px;
}
h2 {
color: #ffffff90;
margin-top: 5%;
}
#input-box {
margin-top: 5%;
}
span {
color: #fff;
}
input {
border: 0;
width: 60%;
font-size: 15px;
color: #fff;
background: transparent;
border-bottom: 2px solid #fff;
padding: 5px 10px;
outline: none;
margin-top: 10px;
}
button {
margin-top: 50px;
width: 60%;
height: 30px;
border-radius: 10px;
border: 0;
color: #fff;
text-align: center;
line-height: 30px;
font-size: 15px;
background-image: linear-gradient(to right, #30cfd0, #330867);
}
#sign_up {
margin-top: 45%;
margin-left: 60%;
}
a {
color: #b94648;
}
</style>
</head>
<body>
<div id="login_box">
<h2>登录页面</h2>
<div id="input_box">
<input type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
<input type="password" placeholder="请输入密码">
</div>
<button>立即登录</button><br>
</div>
</body>
</html>模板4演示图片
![图片[4]-六款超级好看的登录页面HTML源码-夏天屋](https://img.xtwo.cn/i/2024/12/06/134144.webp)
代码部署
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>夏天屋登录模板四</title>
<style>
* {
padding: 0;
margin: 0;
}
html {
height: 100%;
}
body {
background-image: linear-gradient(to bottom right, rgb(114, 135, 254), rgb(130, 88, 186));
}
.login-container {
width: 600px;
height: 315px;
margin: 0 auto;
margin-top: 10%;
border-radius: 15px;
box-shadow: 0 10px 50px 0px rbg(59, 45, 159);
background-color: rgb(95, 76, 194);
}
.left-container {
display: inline-block;
width: 330px;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
padding: 60px;
background-image: linear-gradient(to bottom right, rgb(118, 76, 163), rgb(92, 103, 211));
}
.title {
color: #fff;
font-size: 18px;
font-weight: 200;
}
.title span {
border-bottom: 3px solid rgb(237, 221, 22);
}
.input-container {
padding: 20px 0;
}
input {
border: 0;
background: none;
outline: none;
color: #fff;
margin: 20px 0;
display: block;
width: 100%;
padding: 5px 0;
transition: .2s;
border-bottom: 1px solid rgb(199, 191, 219);
}
input:hover {
border-bottom-color: #fff;
}
::-webkit-input-placeholder {
color: rgb(199, 191, 219);
}
.message-container {
font-size: 14px;
transition: .2s;
color: rgb(199, 191, 219);
cursor: pointer;
}
.message-container:hover {
color: #fff;
}
.right-container {
width: 145px;
display: inline-block;
height: calc(100% - 120px);
vertical-align: top;
padding: 60px 0;
}
.regist-container {
text-align: center;
color: #fff;
font-size: 18px;
font-weight: 200;
}
.regist-container span {
border-bottom: 3px solid rgb(237, 221, 22);
}
.action-container {
font-size: 10px;
color: #fff;
text-align: center;
position: relative;
top: 200px;
}
.action-container span {
border: 1px solid rgb(237, 221, 22);
padding: 10px;
display: inline;
line-height: 20px;
border-radius: 20px;
position: absolute;
bottom: 10px;
left: calc(72px - 20px);
transition: .2s;
cursor: pointer;
}
.action-container span:hover {
background-color: rgb(237, 221, 22);
color: rgb(95, 76, 194);
}
</style>
</head>
<body>
<div class="login-container">
<div class="left-container">
<div class="title"><span>登录页面</span></div>
<div class="input-container">
<input type="text" name="username" placeholder="用户名">
<input type="password" name="password" placeholder="密码">
</div>
<div class="message-container">
<span>忘记密码</span>
</div>
</div>
<div class="right-container">
<div class="regist-container">
<span class="regist">夏天屋</span>
</div>
<div class="action-container">
<span>立即登录</span>
</div>
</div>
</div>
</body>
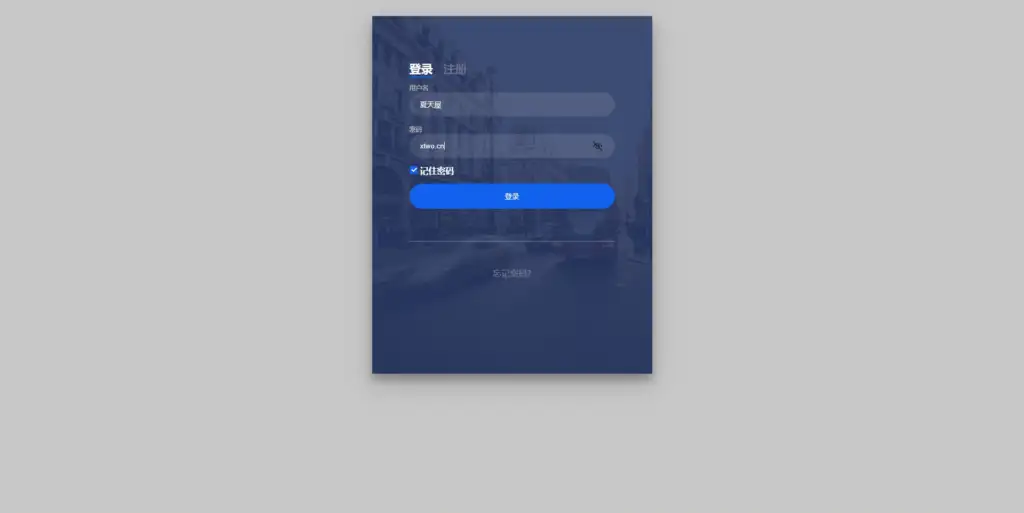
</html>模板5演示图片
![图片[5]-六款超级好看的登录页面HTML源码-夏天屋](https://img.xtwo.cn/i/2024/12/06/395644.webp)
代码部署
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>夏天屋模板五</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
input,
button {
background: transparent;
border: 0;
outline: none;
}
body {
height: 100vh;
background: linear-gradient(#141e30, #243b55);
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
color: #03e9f4;
}
.loginBox {
width: 400px;
height: 364px;
background-color: #0c1622;
margin: 100px auto;
border-radius: 10px;
box-shadow: 0 15px 25px 0 rgba(0, 0, 0, .6);
padding: 40px;
box-sizing: border-box;
}
h2 {
text-align: center;
color: aliceblue;
margin-bottom: 30px;
font-family: 'Courier New', Courier, monospace;
}
.item {
height: 45px;
border-bottom: 1px solid #fff;
margin-bottom: 40px;
position: relative;
}
.item input {
width: 100%;
height: 100%;
color: #fff;
padding-top: 20px;
box-sizing: border-box;
}
.item input:focus+label,
.item input:valid+label {
top: 0px;
font-size: 2px;
}
.item label {
position: absolute;
left: 0;
top: 12px;
transition: all 0.5s linear;
}
.btn {
padding: 10px 20px;
margin-top: 30px;
color: #03e9f4;
position: relative;
overflow: hidden;
text-transform: uppercase;
letter-spacing: 2px;
left: 35%;
}
.btn:hover {
border-radius: 5px;
color: #fff;
background: #03e9f4;
box-shadow: 0 0 5px 0 #03e9f4,
0 0 25px 0 #03e9f4,
0 0 50px 0 #03e9f4,
0 0 100px 0 #03e9f4;
transition: all 1s linear;
}
.btn>span {
position: absolute;
}
.btn>span:nth-child(1) {
width: 100%;
height: 2px;
background: -webkit-linear-gradient(left, transparent, #03e9f4);
left: -100%;
top: 0px;
animation: line1 1s linear infinite;
}
@keyframes line1 {
50%,
100% {
left: 100%;
}
}
.btn>span:nth-child(2) {
width: 2px;
height: 100%;
background: -webkit-linear-gradient(top, transparent, #03e9f4);
right: 0px;
top: -100%;
animation: line2 1s 0.25s linear infinite;
}
@keyframes line2 {
50%,
100% {
top: 100%;
}
}
.btn>span:nth-child(3) {
width: 100%;
height: 2px;
background: -webkit-linear-gradient(left, #03e9f4, transparent);
left: 100%;
bottom: 0px;
animation: line3 1s 0.75s linear infinite;
}
@keyframes line3 {
50%,
100% {
left: -100%;
}
}
.btn>span:nth-child(4) {
width: 2px;
height: 100%;
background: -webkit-linear-gradient(top, transparent, #03e9f4);
left: 0px;
top: 100%;
animation: line4 1s 1s linear infinite;
}
@keyframes line4 {
50%,
100% {
top: -100%;
}
}
</style>
</head>
<body>
<div class="loginBox">
<h2>登录页面</h2>
<form action="">
<div class="item">
<input type="text" required>
<label for="">用户名:</label>
</div>
<div class="item">
<input type="password" required>
<label for="">密码:</label>
</div>
<button class="btn">立即登录
<span></span>
<span></span>
<span></span>
<span></span>
</button>
</form>
</div>
</body>
</html>模板6演示图片
![图片[6]-六款超级好看的登录页面HTML源码-夏天屋](https://img.xtwo.cn/i/2024/12/06/060333.webp)
代码部署
<!DOCTYPE html>
<html lang="en">
<!-- https://codepen.io/danielkvist/pen/LYNVyPL -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>夏天屋登录模板六</title>
<style>
:root {
/* COLORS */
--white: #e9e9e9;
--gray: #333;
--blue: #0367a6;
--lightblue: #008997;
/* RADII */
--button-radius: 0.7rem;
/* SIZES */
--max-width: 758px;
--max-height: 420px;
font-size: 16px;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
}
body {
align-items: center;
background-color: var(--white);
background: url("https://res.cloudinary.com/dbhnlktrv/image/upload/v1599997626/background_oeuhe7.jpg");
/* 决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。 */
/* https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-attachment */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: grid;
height: 100vh;
place-items: center;
}
.form__title {
font-weight: 300;
margin: 0;
margin-bottom: 1.25rem;
}
.link {
color: var(--gray);
font-size: 0.9rem;
margin: 1.5rem 0;
text-decoration: none;
}
.container {
background-color: var(--white);
border-radius: var(--button-radius);
box-shadow: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25),
0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);
height: var(--max-height);
max-width: var(--max-width);
overflow: hidden;
position: relative;
width: 100%;
}
.container__form {
height: 100%;
position: absolute;
top: 0;
transition: all 0.6s ease-in-out;
}
.container--signin {
left: 0;
width: 50%;
z-index: 2;
}
.container.right-panel-active .container--signin {
transform: translateX(100%);
}
.container--signup {
left: 0;
opacity: 0;
width: 50%;
z-index: 1;
}
.container.right-panel-active .container--signup {
animation: show 0.6s;
opacity: 1;
transform: translateX(100%);
z-index: 5;
}
.container__overlay {
height: 100%;
left: 50%;
overflow: hidden;
position: absolute;
top: 0;
transition: transform 0.6s ease-in-out;
width: 50%;
z-index: 100;
}
.container.right-panel-active .container__overlay {
transform: translateX(-100%);
}
.overlay {
background-color: var(--lightblue);
background: url("https://cdn.pixabay.com/photo/2018/08/14/13/23/ocean-3605547_1280.jpg");
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
left: -100%;
position: relative;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 200%;
}
.container.right-panel-active .overlay {
transform: translateX(50%);
}
.overlay__panel {
align-items: center;
display: flex;
flex-direction: column;
height: 100%;
justify-content: center;
position: absolute;
text-align: center;
top: 0;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 50%;
}
.overlay--left {
transform: translateX(-20%);
}
.container.right-panel-active .overlay--left {
transform: translateX(0);
}
.overlay--right {
right: 0;
transform: translateX(0);
}
.container.right-panel-active .overlay--right {
transform: translateX(20%);
}
.btn {
background-color: var(--blue);
background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);
border-radius: 20px;
border: 1px solid var(--blue);
color: var(--white);
cursor: pointer;
font-size: 0.8rem;
font-weight: bold;
letter-spacing: 0.1rem;
padding: 0.9rem 4rem;
text-transform: uppercase;
transition: transform 80ms ease-in;
}
.form>.btn {
margin-top: 1.5rem;
}
.btn:active {
transform: scale(0.95);
}
.btn:focus {
outline: none;
}
.form {
background-color: var(--white);
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 0 3rem;
height: 100%;
text-align: center;
}
.input {
background-color: #fff;
border: none;
padding: 0.9rem 0.9rem;
margin: 0.5rem 0;
width: 100%;
}
@keyframes show {
0%,
49.99% {
opacity: 0;
z-index: 1;
}
50%,
100% {
opacity: 1;
z-index: 5;
}
}
</style>
</head>
<body>
<div class="container right-panel-active">
<!-- Sign Up -->
<div class="container__form container--signup">
<form action="#" class="form" id="form1">
<h2 class="form__title">注册页面</h2>
<input type="text" placeholder="用户名" class="input" />
<input type="email" placeholder="邮箱" class="input" />
<input type="password" placeholder="密码" class="input" />
<button class="btn">立即注册</button>
</form>
</div>
<!-- Sign In -->
<div class="container__form container--signin">
<form action="#" class="form" id="form2">
<h2 class="form__title">登录页面</h2>
<input type="email" placeholder="邮箱账号" class="input" />
<input type="password" placeholder="密码" class="input" />
<a href="https://xtwo.cn" class="link">忘记密码?</a>
<button class="btn">立即登录</button>
</form>
</div>
<!-- Overlay -->
<div class="container__overlay">
<div class="overlay">
<div class="overlay__panel overlay--left">
<button class="btn" id="signIn">登录</button>
</div>
<div class="overlay__panel overlay--right">
<button class="btn" id="signUp">注册</button>
</div>
</div>
</div>
</div>
<script>
const signInBtn = document.getElementById("signIn");
const signUpBtn = document.getElementById("signUp");
const fistForm = document.getElementById("form1");
const secondForm = document.getElementById("form2");
const container = document.querySelector(".container");
signInBtn.addEventListener("click", () => {
container.classList.remove("right-panel-active");
});
signUpBtn.addEventListener("click", () => {
container.classList.add("right-panel-active");
});
fistForm.addEventListener("submit", (e) => e.preventDefault());
secondForm.addEventListener("submit", (e) => e.preventDefault());
</script>
</body>
</html>到此这篇关于六个好看实用的HTML简单登录页面案例代码的文章就介绍到这了。










暂无评论内容