代码介绍
简约大气的弹窗代码可用于设置网站公告,活动通知,闭站通知等,直接插入到你们网站里面就行了,PC端和移动端都适用有点基础的可以改下代码即可。
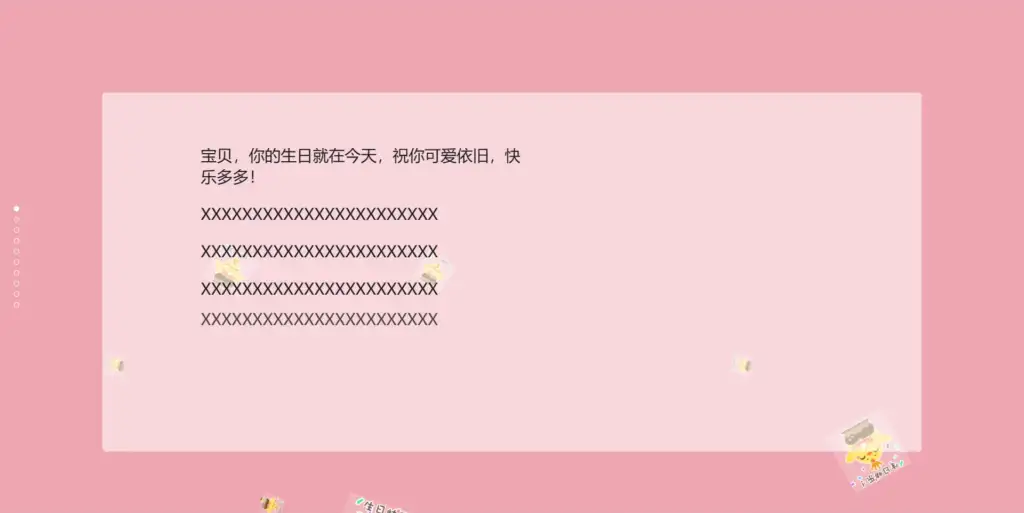
演示图片
![图片[1]-简约大气的网站弹窗公告代码-夏天屋](https://img.xtwo.cn/i/2024/12/06/690646.webp)
代码部署
<div class="web_notice" style="
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
z-index: 99999;
">
<div style="
position: fixed;
top: 50%;
left: 50%;
width: 550px;
background: #FFF;
transform: translate(-50%, -50%);
border-radius: 40px;
padding: 50px 40px;
">
<h3 style="
font-weight: bold;
text-align: center;
font-size: 30px;
">网站通知</h3>
<div style="
font-size: 16px;
margin-top: 26px;
line-height: 30px;
color: #999;
">根据相关政策指导,本站决定暂停更新并整改现有内容,整改完毕后会恢复更新,请大家耐心等待。也请各位广大网友监督发现违规文章联系客服QQ:273841095进行删除整改</div><a style="
display: block;
background: #98a3ff;
color: #FFF;
text-align: center;
font-weight: bold;
font-size: 19px;
line-height: 60px;
margin: 0 auto;
margin-top: 45px;
border-radius: 32px;
width: 80%;
" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a>
</div>
</div>








暂无评论内容